React Native and ReactJS are excessively high-demand languages that are preferably used for both mobile and web development.
If you hire the right React Native and ReactJS developers with the right skills, you could end up developing the best functional websites and applications.
ReactJS and React Native were introduced by Facebook with the sole motive to enhance the user experience and simplify the development process.
ReactJS was introduced as a JavaScript library to facilitate the development process, enhance the performance of the application, and offer the best user interface.
While React Native is excellent at developing mobile applications that can also work on cross-platforms.
Both technologies haven’t been a bummer and have constantly been praised by developers for their incredible performance.
These technologies do sound similar in their functions, but when you dive deeper into each, you can easily assess which technology works in what way and outperforms the other.
This article will enlighten you about the similarities and differences between ReactJS and React Native.
React JS
React JS is an open-source Javascript library that’s intended to develop dynamic and user-friendly single-page web applications and mobile applications and is preferably used to develop the user interface of the applications.
ReactJS’s immense flexibility allows developers to create any application they want by simply following the platform guidelines.
In addition, ReactJS developers can make the best use of ReactJS tools and can easily add plugins and libraries while developing highly scalable web applications.
ReactJS isn’t confined to developing user interfaces, if the ReactJS developers have adequate skills they can build web applications and static websites too.
To understand the insane popularity of ReactJS, we’ve garnered some statistics that explicitly show the deserving hype.
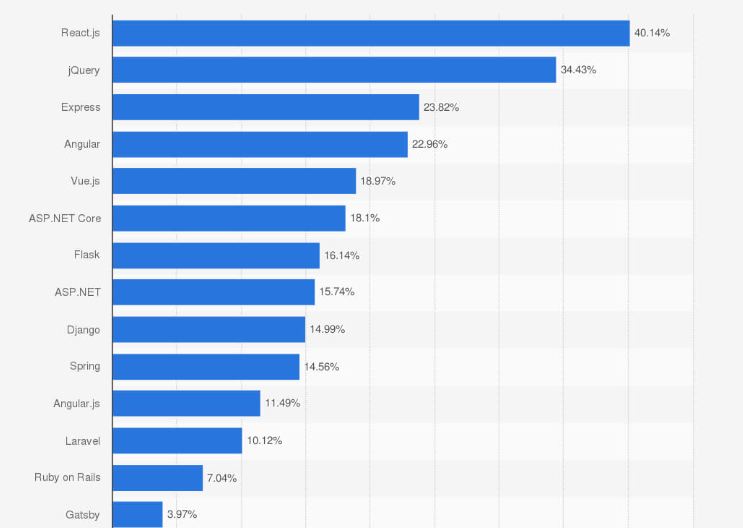
Statista
According to Statista, more than 40% of developers use ReactJS for developing robust web applications.

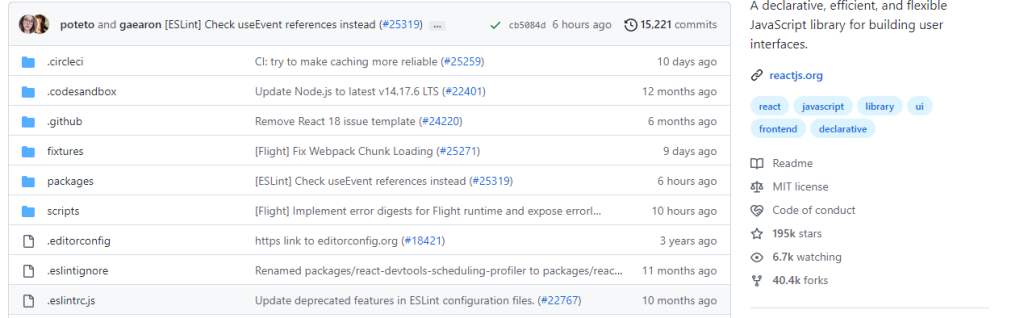
Github

According to Github,it’s evident that ReactJS has more than 195K stars and 40K forks.
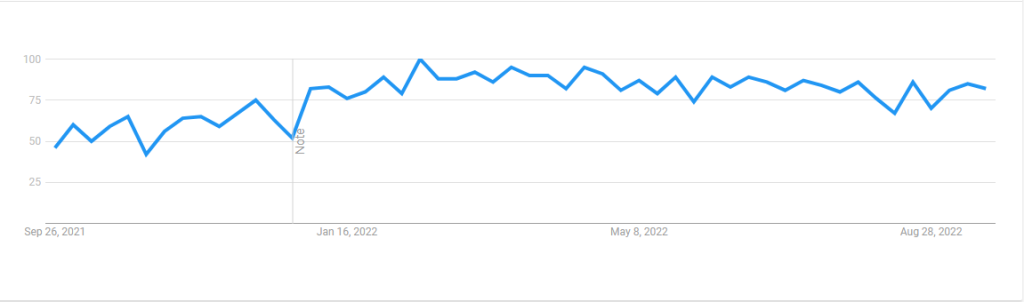
Google Trends

Considering the stats of Google Trends, more than 80% of people search for ReactJS.
What benefits does ReactJS offer?
1. Build dynamic web applications
Earlier, it was a tad tedious to develop dynamic applications with HTML. However, ReactJS made it simpler for ReactJS developers by offering way more different functionalities with less coding.
2. Reusable components
The components of ReactJS have their controls and logic and can be reused, making it much simpler to develop and update applications.
3. Enhanced performance
ReactJS virtual DOM enriches the application’s performance. Unlike the real DOM, you do not have to write it to DOM but can instead create virtual components that are automatically transformed into DOM, resulting in improved performance and efficiency.
What benefits does ReactJS add to businesses?
1. Escalated speed of development
The reusability of components in React makes it effortless for ReactJS developers to resume the codes instead of writing them again for identical code components. It also reduces the development cost.
In addition, its component-based architecture withers away the requirement for perpetual debugging while cutting down the time and cost of troubleshooting and testing.
2. Virtual DOM
ReactJS uses JavaScript to create HTML. Its reconciliation process helps to render HTML. The DOM entries in ReactJS don’t have to be constantly updated resulting in a quick and fast process in the development of web applications.

3. Unidirectional data flow
The data flow in ReactJS is unidirectional, where it is used to ensure that the modifications made to the child components do not affect the parent components. The smaller modifications made in ReactJS facilitate data model modification as the entire state doesn’t have to be changed.
As a result, whenever any edit is made, it ends up leaving a massive portion unchanged, making it easier to maintain.
4. SEO
As you’d observe when developing applications with ReactJS, its loading time is incredibly low, enabling fast rendering of web pages.
It’s a huge added benefit to the websites as it makes them SEO-friendly with low bounce rates. It’s done by using React Router and React Helmet.
Read more….Why react is better than angular?
React Native
React Native is a JavaScript framework that can be used indefinitely to create mobile applications for any platform.
You can develop cross-platform applications with JavaScript. It also has native components, which are used as building blocks where it targets mobile platforms rather than browsers.
If we dive deeper into the statistics, GitHub, Stack Overflow, and Google Trends are evident in depicting the popularity of React Native.
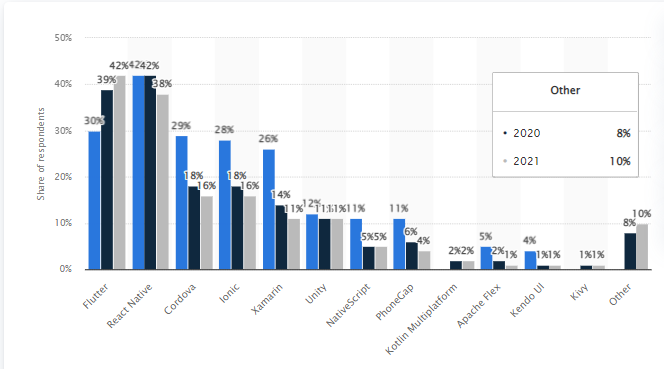
Stack Overflow

According to Stack Overflow, more than 42% of developers trust React Native for app development more than other frameworks, making it the most likable technology.
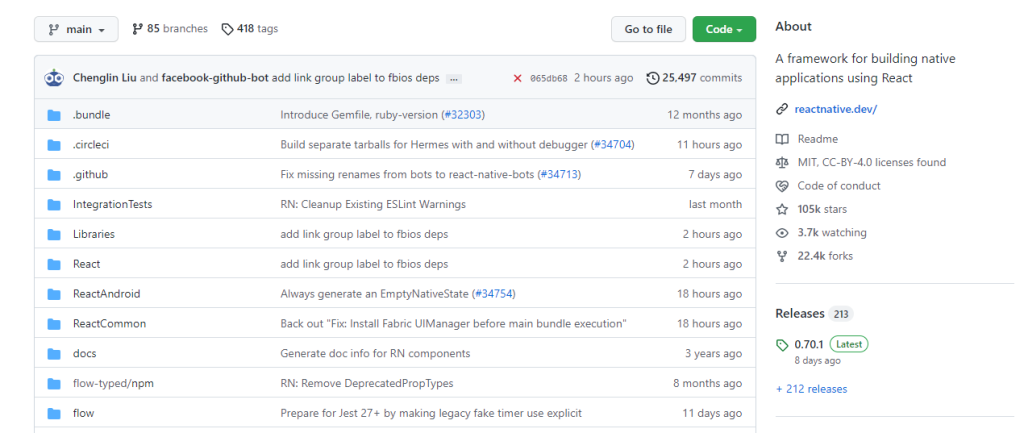
GitHub
Observing the stats of React Native at Github, It has bagged around 107K stars and 22.2K forks.

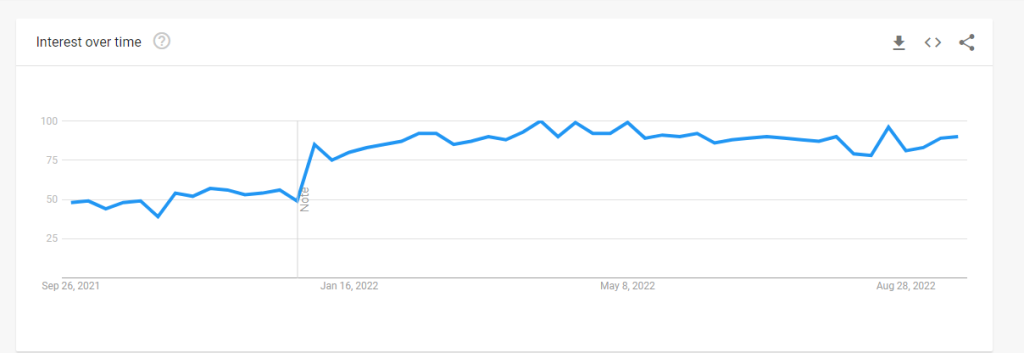
Google Trends

If you search React Native on Google Trends, you’ll discover that more than 90% of people are gravitating toward this framework. It speaks a lot about its immense popularity.
What benefits does React Native offer?
1. Time-efficient
You don’t have to develop separate apps for both iOS and Android platforms using React Native or have to write separate code bases for developing cross-platform applications.
You can easily develop native applications for both Android and iOS by utilizing a single codebase.
2. Leverage the Native user interface
With React Native, you can easily create a UI that delivers a native like user interface. It’s done by using JavaScript style sheets following the platforms.
If you comply with the desired specifications of the platform, the end output of the application will deliver a similar program as Swift/Objective C.
3. Vast community
The amazingly vast community of React Native makes it more advanced and flooded with loads of information, including open-source pieces of code and fixes.
Read more……Which is better: NodeJS or ReactJS?
What benefits does React Native add to businesses?
1. Build applications for multiple platforms
The bright side about using Its for developing applications is its “easy-to-use and develop” feature, with which you can seamlessly develop cross-platform applications.
You also end up saving development time and cost when developing cross-platform applications with Its and can use it to launch MVPs.
Its Flex Box and API add leverage to the framework by offering the same API for both iOS and Android.
2. Hot Reload feature
React Native is backed by its stunning hot reload functionality and user interface. It adds an edge to the technology by enabling developers to instantly reload the application, resulting in an escalation of the development process and making it more efficient.

3. Javascript-based
Javascript has always been a foundational technology that most developers stick by. It’s a renowned language. Gladly, React Native is javascript-based; as a result, if developers come across any issues, they can easily approach the large community for better assistance.
Its Javascript V8 engine offers an added benefit to the React Native developers by unconditionally working on the compilation of the code without spending much time on it.
Furthermore, the learning curve of React Native is much steeper, so you don’t have to spend much time getting well-versed with this framework. It’s easy to learn and use.
4. Outstanding UI library support
The most desirable element in any application is the user interface. The more incredible the user interface, the higher the odds of delivering a better user experience.
React Native’s easy-to-use libraries is its most remarkable feature, which adds a dynamic user experience to the application.
.
Is React Native similar to ReactJS?
Although ReactJS and React Native are different technologies, there are a few notable features that make them alike, such as component architecture, similar state management libraries such as Redux, and lifecycle methods.
The prominent difference between the two technologies is that React Native uses native components, unlike web components, as its building blocks.
Hence, to get well acquainted with React Native, you will have to have a decent idea about the basic React concepts such as components, state, JSX, props, and its native components.
What are the dissimilarities between ReactJS and React Native?
1. Navigation
In React, you must use external libraries for developing page transitions and navigation functionalities.
On the contrary, it’s far easier to develop the user interface as it has navigator components, making it a tad simpler to add a personal touch to navigation on mobile applications that works well for both iOS and Android users.
The leverage that React Native carries over ReactJS is the unnecessity of using external libraries.
2. Working
DOM is a documentation object model, which serves as an interface to describe both content and its document. DOM provides support to both libraries and frameworks.
It can be virtual or real. In React, the virtual DOM is the most outstanding feature, which acts as an electronic rendition of the real DOM. The virtual DOM handles the instant updates quite well when designing UIs.
The primary reason why virtual DOM is preferred over real DOM is due to its enhanced performance, speed, and user experience.
In addition, It renders the UI components with native and Java APIs for Android and Objective C for iOS.
To add customization to each platform, it’s built with JavaScript. It also facilitates better reusability and code sharing.
ReactJS makes the best use of HTML and CSS. Being a javascript library, you do have to choose bundlers such as webpack when kick-starting the project.
On the contrary, in React Native, you get it all in a package. It is easier to start the project with a single line of code, and you can begin coding by using a few ES7 and ES6 elements and can conveniently develop a native application.
3. Efficiency
When bursting the buzz aboutefficiency, ReactJS is the best to look for! You can easily develop a stunning user interface as it can run on the back side while rendering on the front side.
In addition, its innate ability to offer tremendous tools to ReactJS developers for the development of core abstractions. In a nutshell, it’s best for both high-level and low-level elements.
On the contrary, React Native isn’t confined to the Javascript framework and also involves Objective-C++. Hence, it’s vital to be well versed in the basics of React to dive deeper into React Native for developing applications.
4. Animation
The motion and animation in React Native are just not a piece of cake. It is a time-consuming process to recreate animation and design in React Native applications without the use of external packages or tools, unlike ReactJS.
These external tools and packages also end up hiking the cost of development. Often, it gets overboard on the development budget.
On the flip side, it’s relatively effortless to add animation and motion to ReactJS-based applications.
5. Component Library
React has a component-based library, where the components are javascript methods that provide react elements and visual user interface elements.ReactJS has two kinds of components, which are the class and functional components.
On the flip side, the developers can easily develop applications using the native modules and components in React Native.
The native elements are easy-to-use widgets, which are either found as third-party libraries or platforms. You can either design a unique component or a specific component.
When react native is unable to provide the desired functionality, you can easily create the module with a host of GitHub tools.
6. SEO-friendly
It’s always wise to consider SEO when developing an application, especially ReactJS.
React JS primarily offers the best user interface for easy access and better flexibility. It also offers a vast number of libraries and tools to let you optimize the application for SEO.
On the contrary, It has got nothing to do with SEO and is entirely your call to build the native UI per se.
7. UI Rendering
When wondering about user interface rendering, It uses JSX, which is a template language. It renders the UI components through native APIs in contrast to rendering them through HTML in a web browser.
It’s relatively challenging to design the elements or customize the views with its native UI rendering feature.
However, you can get help from third-party libraries.
In React JS, the JSX renders through HTML quoting and HTML tag syntax. However, what makes ReactJS stand out here is its virtual DOM, which ends up enhancing the speed and running quite more efficiently than the real DOM.
In addition, it makes it convenient to style the UI components with CSS style rules in ReactJS. It also offers a highly responsive UI using JSX.
If you’re creating a simple user interface, React Native will undoubtedly give it a native-like appearance and feel. However, when it comes to intense customization, it does require a few adjustments, which could end up with unattractive codes.
ReactJS Vs React Native
| Parametres | ReactJS | React Native |
| Purpose | It primarily emphasizes developing Web applications. | It primarily emphasizes developing mobile applications. |
| Platforms | It can successfully be executed on all possible platforms. | It is not reasonably possible to be executed on all platforms. |
| UI | It primarily uses HTML tags and can include those tags. | It doesn’t use HTML tags. Instead, its UI is based on JSX, which primarily supports JSX tags. |
| Rendering | It uses the virtual DOM for better interaction with the elements. The virtual DOM also renders browser codes. | React Native uses native APIs for developing mobile applications. |
| Navigation | It predominantly uses the React router to improve navigation between pages. | It has an in-built navigation library for better hopping to various screens. |
| Security | It offers high security. | It offers relatively less security. |
| Components | It utilizes code components, which is more time-efficient. | It rather reuses native UI modules and components for better renderance. |
| Prominent applications | Netflix and Facebook. | Tesla and Uber. |
Conclusion
React Native and ReactJS are quite similar technologies that are highly preferred in mobile and web development. Also, they can serve the best for developing user interfaces and are easy to hop on either language. Furthermore, they both use component-based architecture.
However, they both ain’t the same, as React JS is a Javascript library while React Native is a Javascript framework.
ReactJS has all of the advantages of react native and can easily write mobile native components.